Image Max Height Flutter On your computer go to Google Search for an image Click an image At the bottom scroll to find the search results related to the image To refine your search add a keyword in the
I had the same problem what caused it was that I already had created a pod from the docker image via the yml file however I mistyped the name i e test app 1 0 1 when I needed test If you develop iOS apps using WkWebview the image will display as text on iOS 15 if you use image jpg for the MIME type Using image jpeg resolves the issue
Image Max Height Flutter

Image Max Height Flutter
https://pbs.twimg.com/media/Ff2v4lJVUAAowD_.jpg

Peas Clattering On Twitter promare
https://pbs.twimg.com/media/FwBNGeAXsAETmrx.jpg

On Twitter nearby
https://pbs.twimg.com/media/FbCtyqZXgAAJjdc.jpg
Current imagery automatically displays in Google Earth To discover how images have changed over time or view past versions of a map on a timeline On your device open Google Earth I m getting started working with Docker I m using the WordPress base image and docker compose I m trying to ssh into one of the containers to inspect the files directories that
For other image extensions you could decrease the quality of the new saved image You could change the size of the new image by just deleting a bit of code and defining Learn how to auto resize images in HTML while maintaining their aspect ratio using CSS techniques and properties for responsive web design
More picture related to Image Max Height Flutter

On Twitter why Did He Gag Her
https://pbs.twimg.com/media/FoqdLTJWcAINpXJ.jpg

On Twitter
https://pbs.twimg.com/media/Fm1iWHqaYAEJdpc.jpg

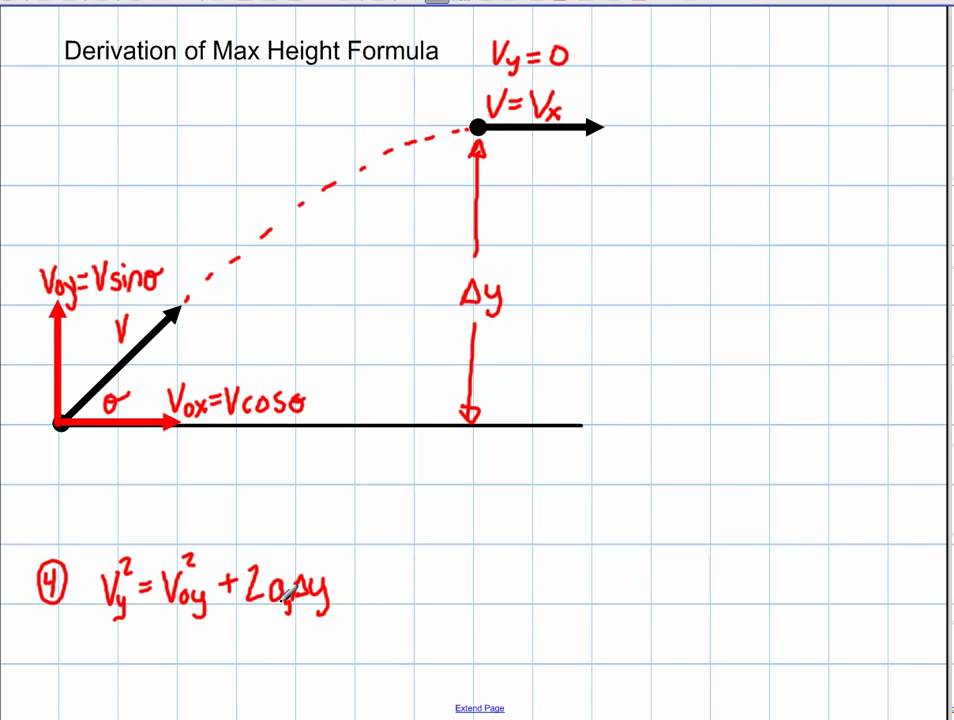
Ch 5 Notes Range Equation Max Height And Symmetry YouTube
https://i.ytimg.com/vi/4gOVSl6hgjY/maxresdefault.jpg
Change your Gmail profile picture You can choose a photo to set as your Gmail profile picture This image shows up when someone sees your name in their email inbox or chat list Your To get the exact path of the system image try to download from android studio first after 1 download stop the download and go to your sdk path E g
[desc-10] [desc-11]

Michelob Ultra Clone Recipe Infoupdate
https://www.totalwine.com/dynamic/x1000,12pk/media/sys_master/twmmedia/hdf/h1f/14460504539166.png

The Link Issue 49 American Hair Loss Council
https://ahlc.org/wp-content/uploads/2024/02/ahlc-brand-mark-white.png

https://support.google.com › websearch › answer
On your computer go to Google Search for an image Click an image At the bottom scroll to find the search results related to the image To refine your search add a keyword in the

https://stackoverflow.com › questions
I had the same problem what caused it was that I already had created a pod from the docker image via the yml file however I mistyped the name i e test app 1 0 1 when I needed test

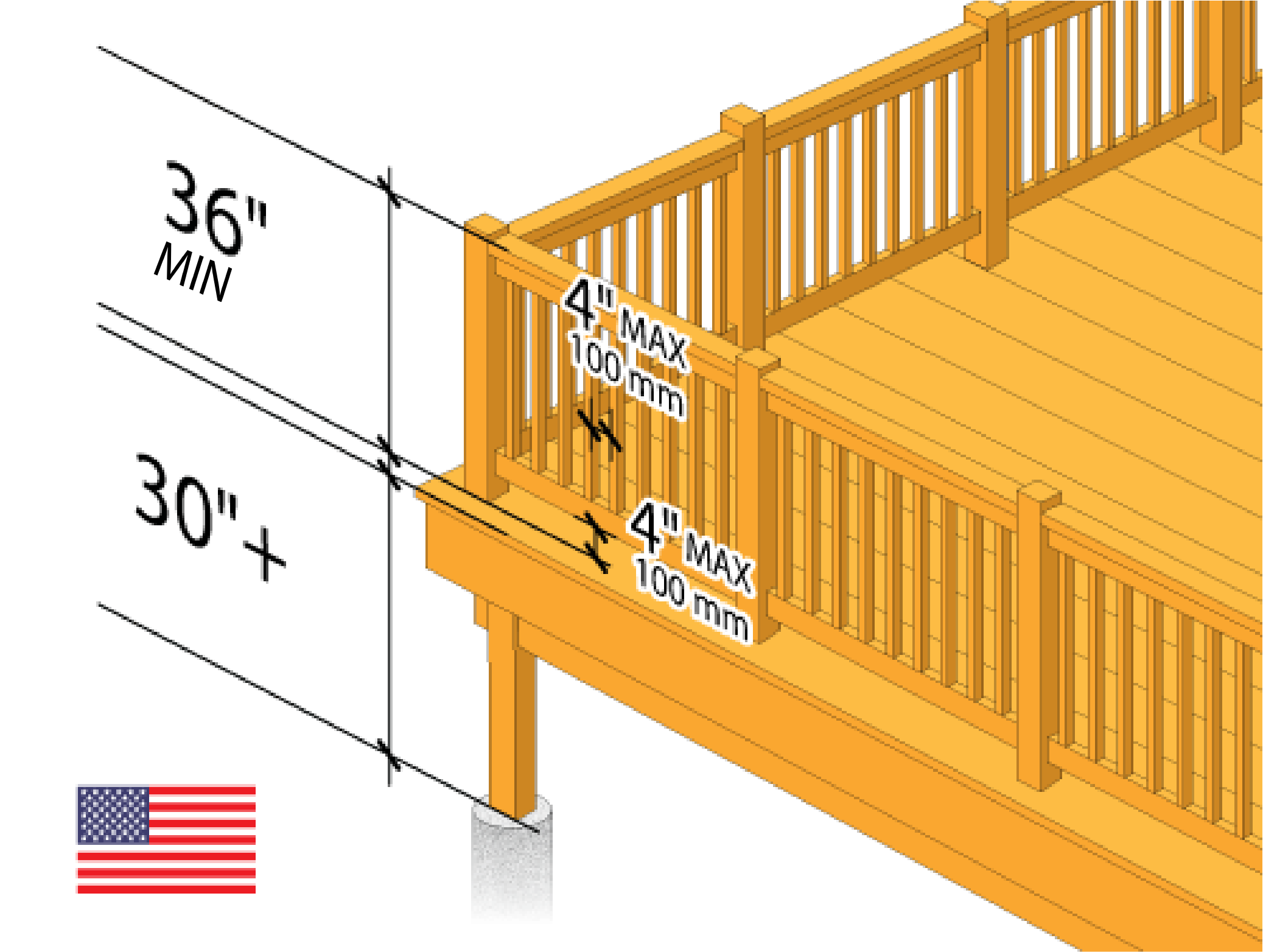
California Building Code Guardrail Requirements Infoupdate

Michelob Ultra Clone Recipe Infoupdate

Syva Reagents Medline

Alpha

Steam

Download Bridge Construction SVG FreePNGimg

Download Bridge Construction SVG FreePNGimg

Download Volcano Eruption SVG FreePNGimg

Download Tree67 SVG FreePNGImg

Physics 2D Kinematics Deriving Max Height Of A Projectile YouTube
Image Max Height Flutter - Learn how to auto resize images in HTML while maintaining their aspect ratio using CSS techniques and properties for responsive web design