Image 360 Display Video 360 scales images based on the resolution of the device where your ad appears The image will stay the same shape even when it s resized to fit different screens
Pour importer les images utilisez les attributs lien image image link ou lien image suppl mentaire additional image link dans votre flux ou via Content API Pour pouvoir cr er How 360 spin works Simply upload your high resolution images to your web server If you have a Google Merchant Center account To upload the images use the image link image link or
Image 360

Image 360
https://th-live-01.slatic.net/p/a5f72e9c04fe9569016b360ac0488fe8.jpg

Waygate Technologies Flexible DDA Panel And Its 360 Vision
https://cdn.inspenet.com/Domonique-palomarez-waygate-technologies-asnt-2023.webp

Magis 360 Laatikosto 5 Laatikkoa Valkoinen K ytetty Design Franckly
https://media.fds.fi/product_image/360_container_bianco_finitura.jpg
How can we upload 360 images not video street view studio will only upload videos and if I upload via Google maps itself it won t upload as 360 just wide panorama image To drive better performance select your highest quality image and video assets such as brand and inspirational imagery featuring minimal text and effective lighting You can also repurpose
The 360 Gallery component lets you use a set of multiple images to show an object rotating By default the last image wraps to the first which lets the user rotate the object seamlessly in Conseils pour enregistrer des vid os 360 destin es Street View Pour nous aider optimiser l aspect de vos images sur Google Maps suivez ces conseils lorsque vous enregistrez des
More picture related to Image 360

Yan On Twitter Bluey
https://pbs.twimg.com/media/FzULUu-XsAYB7K0.jpg

Jaya Ply On Twitter best
https://pbs.twimg.com/media/FrWGN0OaAAEBFY0.jpg

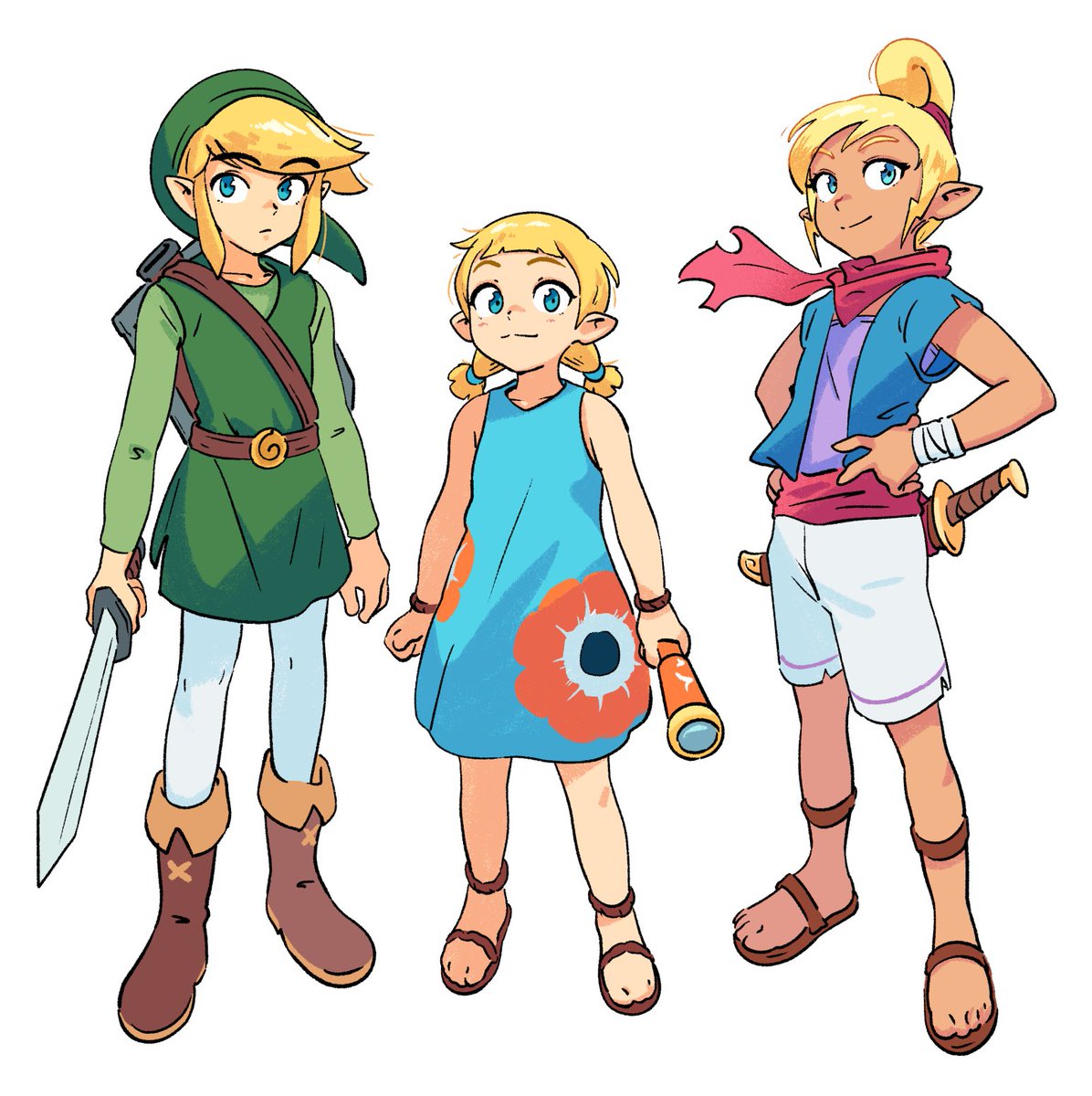
Kevin Hong On Twitter windwaker
https://pbs.twimg.com/media/Fywdju0XwAEwZcy.jpg
Community Help Center Community Sites Privacy Policy Terms of Service Community Policy Community Overview Enable Dark Mode Based on the device the ad serves on Campaign Manager 360 automatically resizes the image to fit while keeping the same proportions In some cases uploading images larger than 4000 x
[desc-10] [desc-11]

Carolina On Twitter Inadmiss vel
https://pbs.twimg.com/media/Fwr3gzuXwAIrCa7.jpg

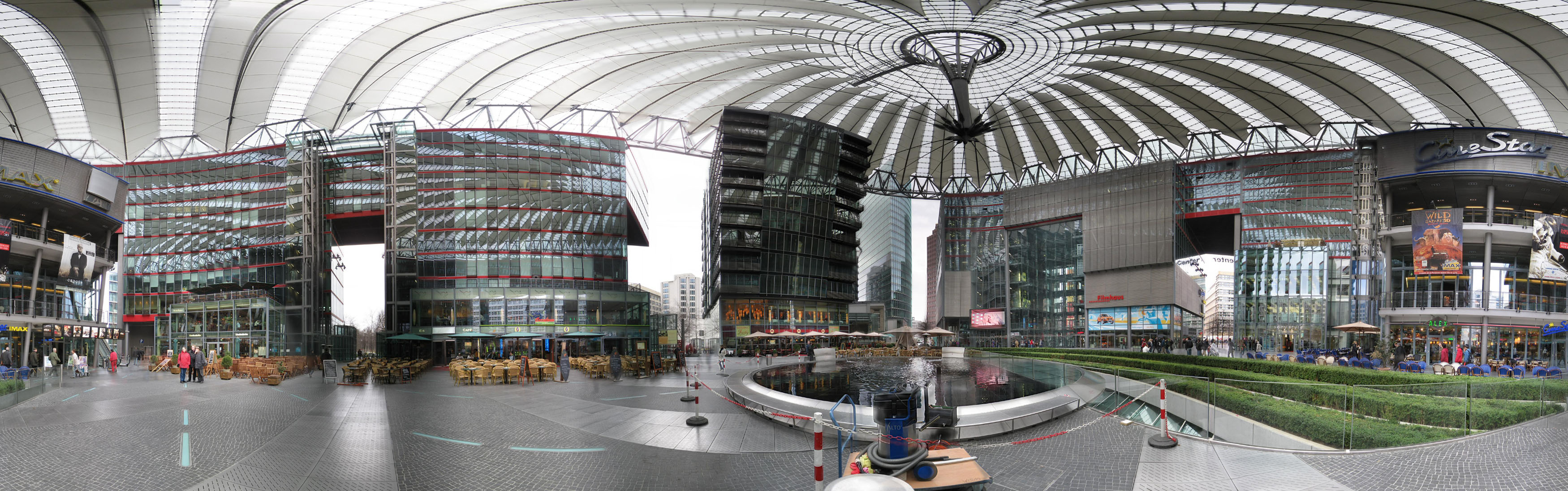
Ekwenye On Twitter Khabusie
https://pbs.twimg.com/media/FolnnBCWIAAqKf0.jpg

https://support.google.com › displayvideo › answer
Display Video 360 scales images based on the resolution of the device where your ad appears The image will stay the same shape even when it s resized to fit different screens

https://support.google.com › merchants › answer
Pour importer les images utilisez les attributs lien image image link ou lien image suppl mentaire additional image link dans votre flux ou via Content API Pour pouvoir cr er

Richard On Twitter arrepiei

Carolina On Twitter Inadmiss vel

Peas Clattering On Twitter promare

On Twitter nearby

Renz On Twitter

Bret Weingart On Twitter RT JackPosobiec Protect This Man

Bret Weingart On Twitter RT JackPosobiec Protect This Man

On Twitter why Did He Gag Her

Strat gie 360 Intuitions Concept

On Twitter
Image 360 - The 360 Gallery component lets you use a set of multiple images to show an object rotating By default the last image wraps to the first which lets the user rotate the object seamlessly in