Image 2 Text When using Docker we start with a base image We boot it up create changes and those changes are saved in layers forming another image So eventually I have an image for my
Glisser d poser une image Sur votre ordinateur recherchez le fichier de l image l aide de laquelle vous voulez effectuer la recherche Cliquez sur l image Faites glisser l image dans le The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is
Image 2 Text

Image 2 Text
https://store.sscnapoli.it/img/cms/sscn-manutenzione-n2.png

thecreatorsco
https://assets.stanwith.me/live/msc/26354669/yzfev/your paragraph text4.png?width=500

https://lookaside.fbsbx.com/lookaside/crawler/threads/C9R8dL2v2Cn/0/image.jpg
I had the same problem what caused it was that I already had created a pod from the docker image via the yml file however I mistyped the name i e test app 1 0 1 when I needed test You can copy and paste or share a page or image with its web address or URL Get an image URL On your computer go to
Current imagery automatically displays in Google Earth To discover how images have changed over time or view past versions of a map on a timeline On your device open Google Earth How can I efficiently save a particular page of a PDF as a jpeg file using Python I have a Python Flask web server where PDFs will be uploaded and I want to also store jpeg files that
More picture related to Image 2 Text

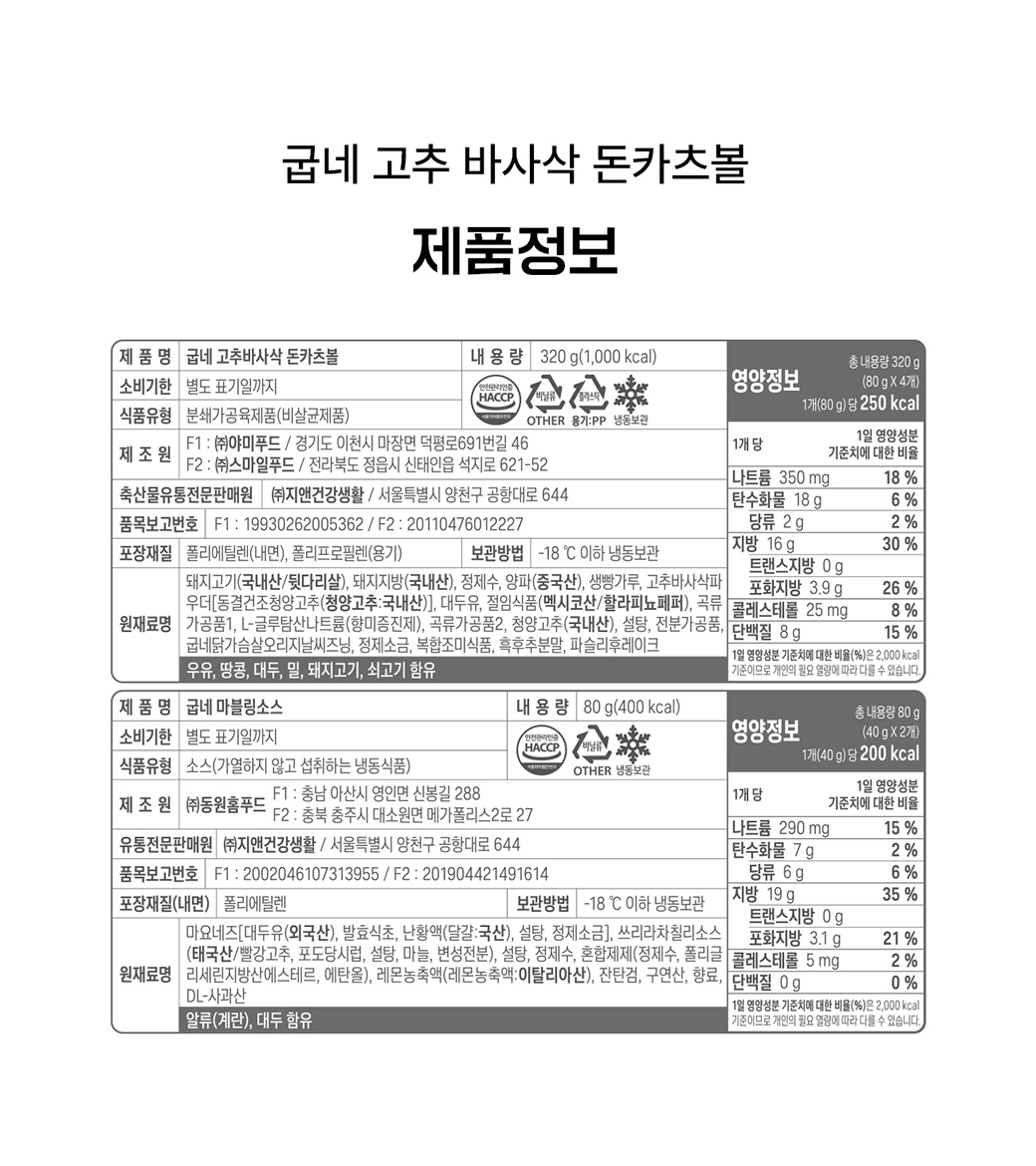
Cutlet 2 06 jpg
https://cdn.goobneshop.com/gnmall/view/goobne/cutlet/cutlet_2_06.jpg
ZwJyP1CFScyJcvxKR2uO
https://cdn.filestackcontent.com/ZwJyP1CFScyJcvxKR2uO

107308384 1695916219720 gettyimages 1695069833 AFP 33WZ2H7 jpeg v
https://image.cnbcfm.com/api/v1/image/107308384-1695916219720-gettyimages-1695069833-AFP_33WZ2H7.jpeg?v=1695916282&w=1920&h=1080
I m getting started working with Docker I m using the WordPress base image and docker compose I m trying to ssh into one of the containers to inspect the files directories that I have a 48x48 div and inside it there is an img element I want to fit it into the div without losing any part in the mean time the ratio is kept is it achievable using html and css
[desc-10] [desc-11]

Twitch
https://clips-media-assets2.twitch.tv/AT-cm|1175105069-social-preview.jpg

Twitch
https://clips-media-assets2.twitch.tv/AT-cm|1216734204-social-preview.jpg

https://stackoverflow.com › questions
When using Docker we start with a base image We boot it up create changes and those changes are saved in layers forming another image So eventually I have an image for my

https://support.google.com › websearch › answer
Glisser d poser une image Sur votre ordinateur recherchez le fichier de l image l aide de laquelle vous voulez effectuer la recherche Cliquez sur l image Faites glisser l image dans le

TikTok CEO Set To Face A Grilling In House Hearing

Twitch

Watch Live Attorney General Garland Makes Statement At DOJ

RBC Raises 2024 S P 500 Target Despite The Pullback To Start The Year

108061565 17314277522024 11 12t160458z 595201682 rc2r3ba2kovm rtrmadp 0

Global Outlook May Be Less Bad But We re Still Not In A Good Place

Global Outlook May Be Less Bad But We re Still Not In A Good Place

107359920 17054510202022 05 04t210617z 1738783589 rc2l0u9lxezo rtrmadp

108037817 1727105243703 gettyimages 2173936247 ms2 5860 haaqfsbf jpeg v

107429690 1718627965100 gettyimages 2157136512 C3A7804CR2 jpeg v
Image 2 Text - [desc-14]
