Bootstrap Image Max Height I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout
Update 2022 Bootstrap 5 Generally speaking customizing Bootstrap 5 SASS works the same way as it did in Bootstrap 4 However some of the maps have changed and Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on
Bootstrap Image Max Height

Bootstrap Image Max Height
https://i.ytimg.com/vi/4gOVSl6hgjY/maxresdefault.jpg

Creating New Multiple Items Carousel By Using Advanced Bootstrap
https://i.ytimg.com/vi/cPEHPXlYRT8/maxresdefault.jpg

How To Create An Equal Height Bootstrap 5 Cols Using Bootstrap 5
https://i.ytimg.com/vi/2TCjVK4LSOw/maxresdefault.jpg
The bootstrap live customizer is a good resource for customising your own bootstrap theme and seeing the results live as you customise Using this website its very easy Many of the answers below recommend the use of ngx bootstrap I found that it is not a full replacement for Bootstrap s jquery plugins and sometimes you still need to use those
Does anyone know the how to change Bootstrap s input focus The blue glow that shows up when you click on an input field Answers and discussions on using Fieldset and Legend with Bootstrap in HTML providing solutions and examples for web development
More picture related to Bootstrap Image Max Height

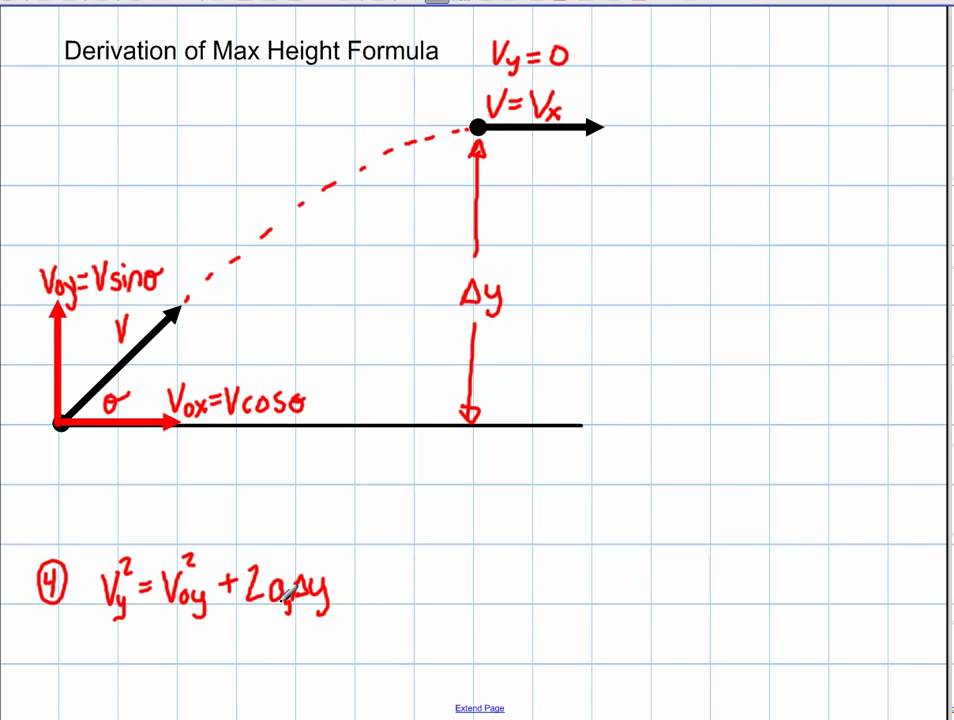
Physics 2D Kinematics Deriving Max Height Of A Projectile YouTube
https://i.ytimg.com/vi/q1lEJVhS_5g/maxresdefault.jpg

Voltage Production
https://www.voltvge.co.kr/_next/image?url=%2Flogo.gif&w=128&q=75

Uzzim
https://uzzim-test.s3.ap-northeast-2.amazonaws.com/c2c-fe/og/uzzim_c2c.png
It is possible to use primeng 17 6 0 and bootstrap 5 3 2 in an Angular 17 project I want to use bootstrap for the public part of my application but there is an admin section where I would like Learn how to add margin or padding space between columns in Bootstrap with this Stack Overflow discussion
[desc-10] [desc-11]

Fanart Contest Pixilart
https://art.pixilart.com/sr2f0d39f339194.gif

Loading Screen Contest Pixilart
https://art.pixilart.com/sr25e3810a457aws3.gif

https://stackoverflow.com › questions
I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout

https://stackoverflow.com › questions
Update 2022 Bootstrap 5 Generally speaking customizing Bootstrap 5 SASS works the same way as it did in Bootstrap 4 However some of the maps have changed and
Textual

Fanart Contest Pixilart

EarnUp Design System Figma

Bootstrap Icons Figma

Undertale Contest Pixilart

Pfp Contest Pixilart

Pfp Contest Pixilart

Undertale Characters Contest Pixilart

Gif Best Meme Contest Pixilart

Dentsu Creative s CMO Report 2023
Bootstrap Image Max Height - Answers and discussions on using Fieldset and Legend with Bootstrap in HTML providing solutions and examples for web development